
Sai cos'è uno spoiler HTML? La creazione di siti è richiesta da molti. Alcuni sviluppano autonomamente lo sviluppo delle risorse Internet, prendono informazioni da una varietà di fonti. Ci sono concetti con cui devono confrontarsi per la prima volta. Cos'è uno spoiler e come farlo sul sito senza l'aiuto di nessuno? In questo articolo imparerai a conoscere questo.

Considera uno spoiler HTML che funzioni su qualsiasisistema di gestione del sito (CMS). Uno spoiler è un design che contiene parte del contenuto del sito nascosto all'utente per primo. Una persona fa clic sul link corrispondente e vede tutti i contenuti. A tale scopo viene anche utilizzato uno spoiler HTML. Ancora non riesci a capire perché nascondere qualche pezzo di articolo? Più spesso per la decorazione esterna della risorsa. Inoltre, lo spoiler HTML è fatto con qualche scopo pratico. Ad esempio, è stato creato un sito il cui design non prevede la posizione di un articolo di grandi dimensioni nella pagina principale. E se il proprietario vuole che la risorsa venga promossa dai motori di ricerca, ha bisogno del contenuto del volume. Questo è quando lo spoiler aiuta.
I motori di ricerca vedono il testo nascosto, non interferiscevalutazione della classifica della risorsa. Spesso gli spoiler sono usati per nascondere informazioni ausiliarie che non interessano a tutti. Ci sono plug-in pronti per spoiler e puoi sviluppare il tuo codice con un certo stile, appropriato per la progettazione di un particolare sito.
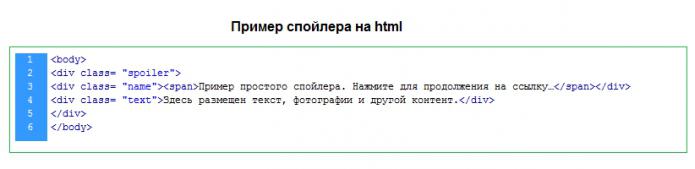
Esempio di uno spoiler
Scopriamo come creare il codice HTMLspoiler. Il codice che vedi qui sotto dovrebbe essere inserito tra i tag head del tuo file HTML, se vuoi usare lo spoiler su diverse pagine della risorsa Internet. Nel caso in cui sia necessario applicarlo solo su una pagina specifica, è possibile inserire il codice tra i tag del corpo.



Spoiler per Joomla
Per farlo, per esempio, in Joomla, puoi farloUsa il plugin chiamato Core Design Spoiler. Non dimenticare di Core Design Scriptegrator, che carica tutte le librerie necessarie. Scaricali dagli sviluppatori dai siti ufficiali, quindi attiva tutto in Plug-in Manager. Per mettere uno spoiler che nasconde il testo, racchiudi il necessario frammento dell'articolo nel tag spoiler ([spoiler]). Nelle impostazioni, è possibile selezionarne l'aspetto. Può essere un pulsante o un link semplice. Inoltre, le condizioni per la sua divulgazione sono impostate: cliccando o nel momento in cui l'utente alza il cursore.

Ci sono tre parametri disponibili in questo tag:
All'interno del tag spoiler, puoi utilizzare il testo con tag HTML.
Spoiler: uno strumento comodo, ampiamente utilizzatosu diversi blog, forum. D'accordo, è una buona idea nascondere quelle parti della pagina che lo sovraccaricano. Migliora l'aspetto del tuo sito, come piace a molte persone.
